American Express Travel
Design Language System
Project Summary
This project had two main objectives to rebrand the American Express Travel site with the OneAmex Design Language System provided by the global team. And continue to create rules/guidelines that heighten the level of harmony within the Travel Design Management System (DSM) and the OneAmex Design Language System (DLS).



Project Background
Why Redesign
• Gaps in Accessibility
• Branding Inconsistencies across layouts in multiple paths
• Outdated styling
• Outdated program rebranding
• Out of the One-Amex ecosystem in design and code
Duration
2018 - Ongoing
Tools Used
Photoshop | Sketch | Invision | Illustrator | Keynotes | Word Doc
Basecamp | Teams | Outlook
Team
SVP, Executive Experience Director: Vincent Au
Design Director: Vanessa Paulino
Product Manager: Connie Chan, Andy Kuan
External Partners: Expedia, ISeats, & OneAmex internal teams
Role
Plan & Research | Visual design | High-fidelity Prototype Developer: Implementation | Strategy Decks | Testing | Deployment | Annotations

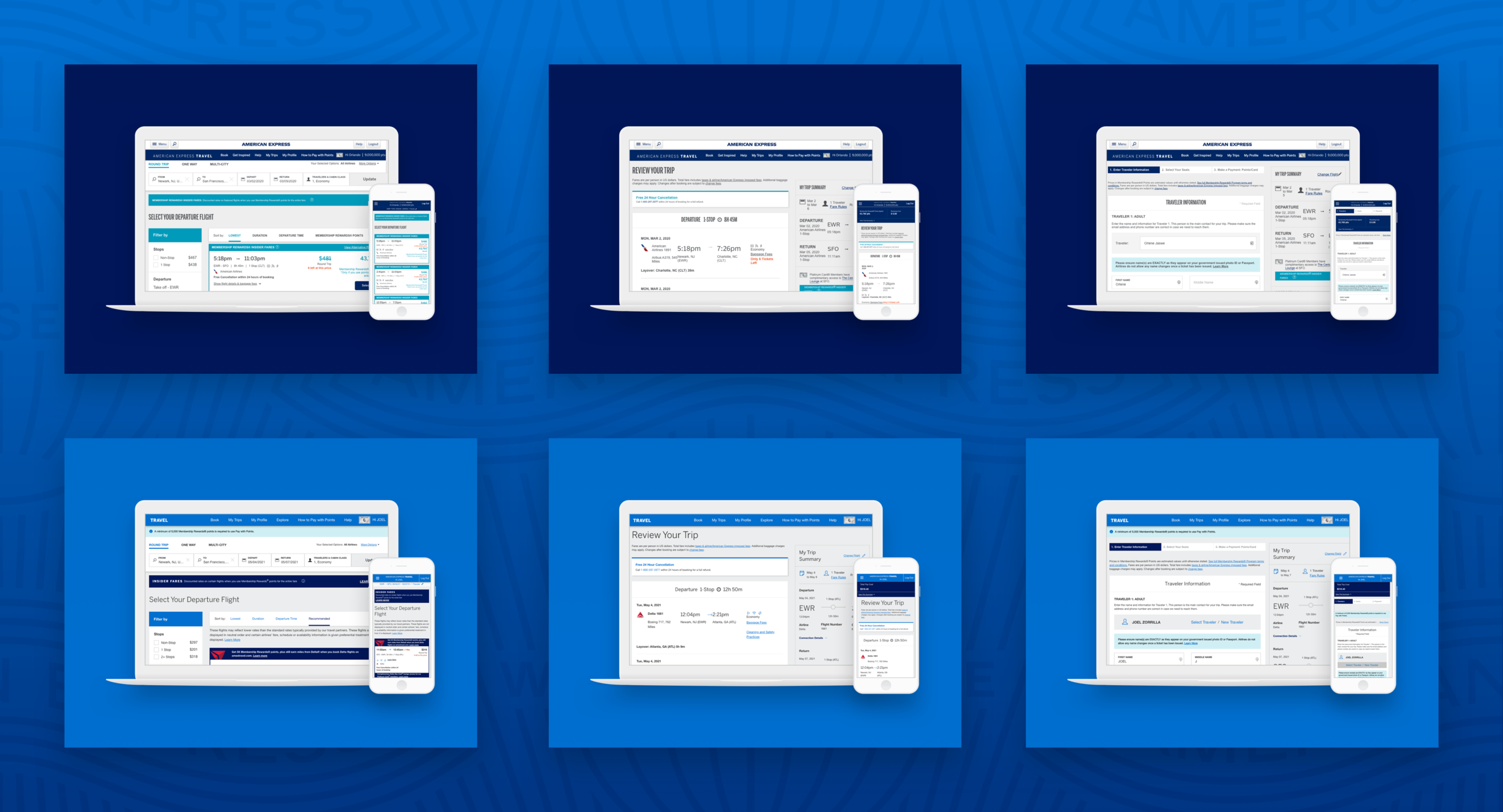
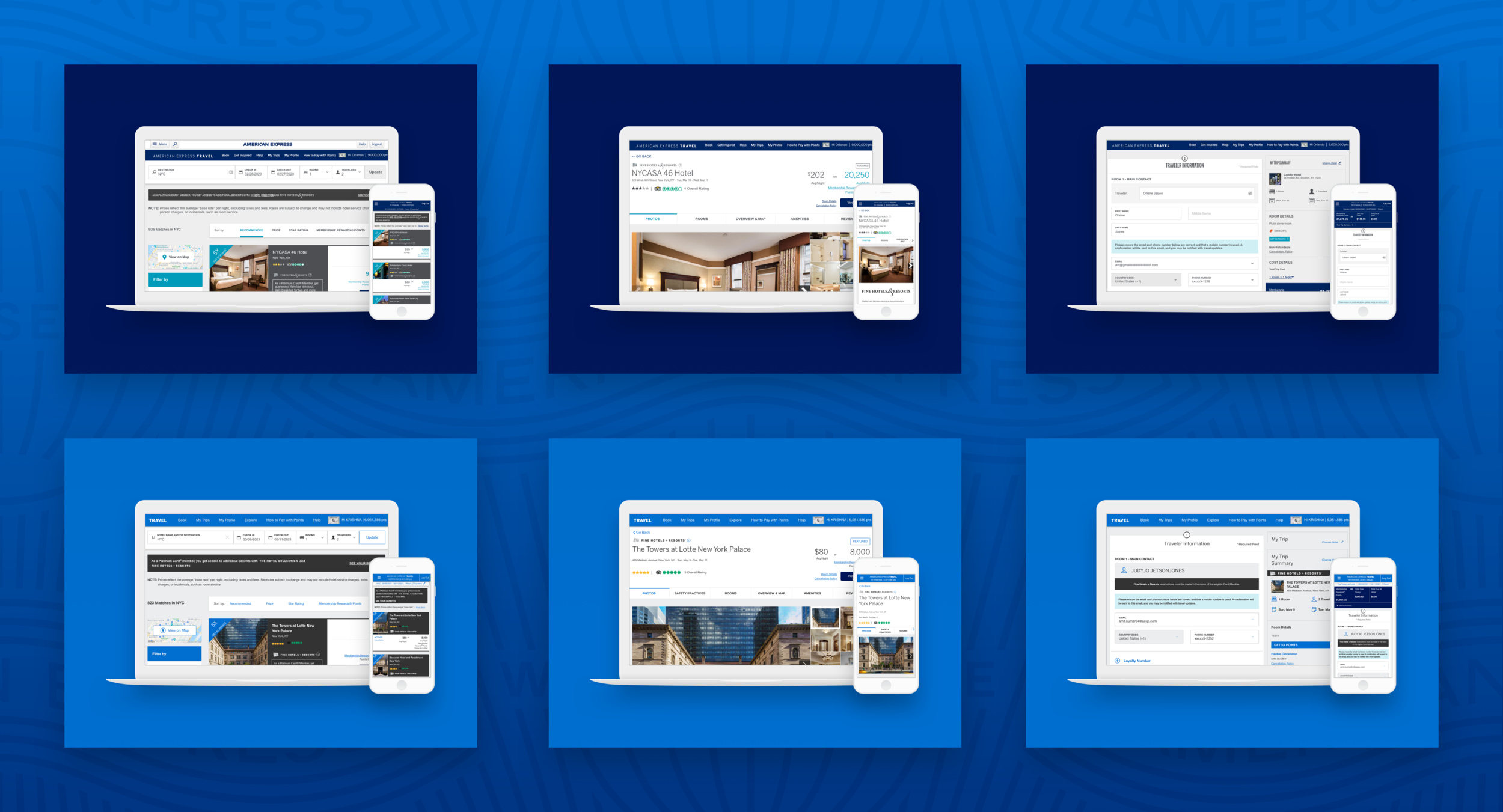
Before & After
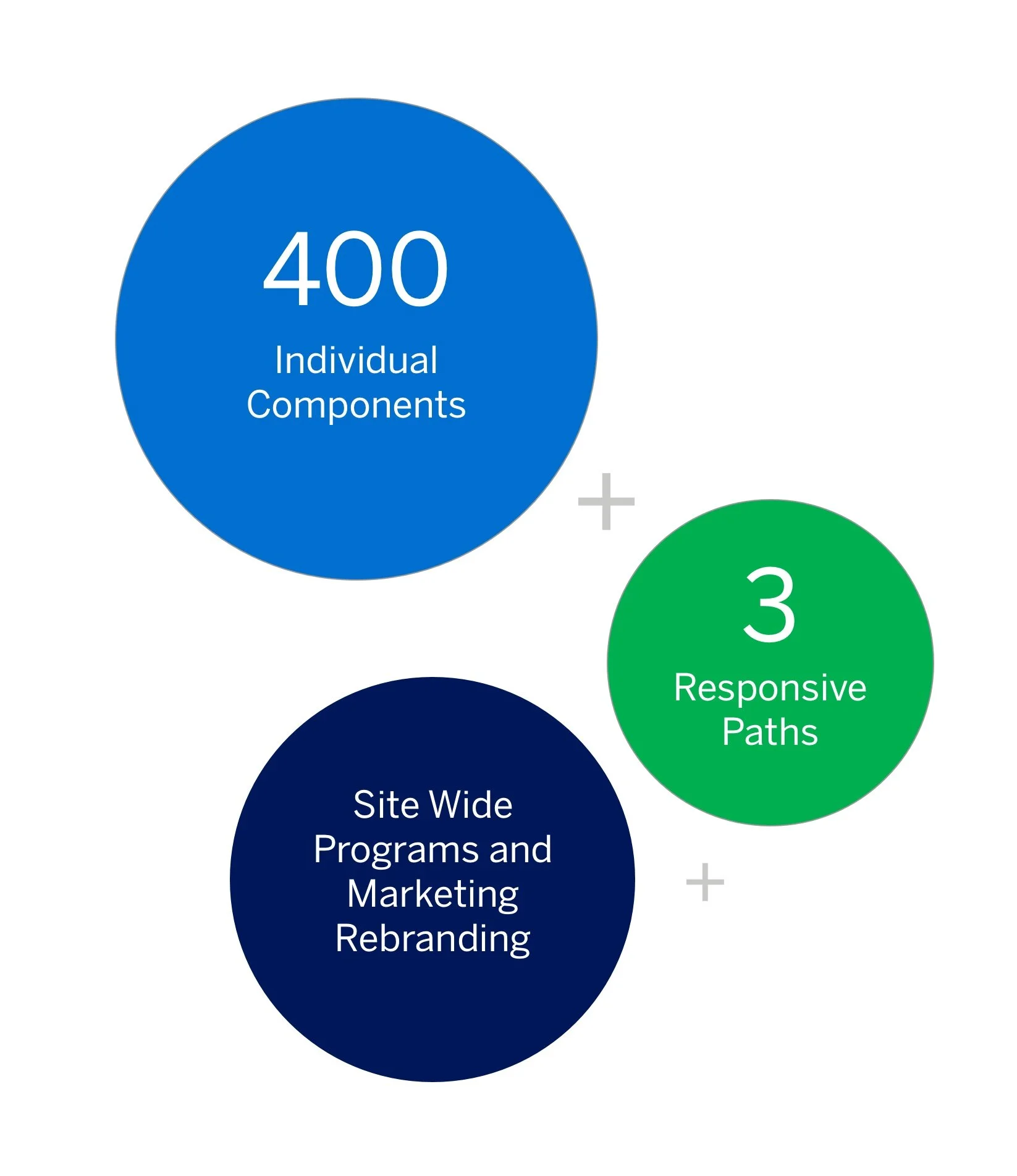
Design Challenges
The Design System Management (DSM) housed over 400 individual components that were designed with the old Amex Travel branding. All of these components needed to be refreshed to the One Amex Branding. Each individual component was audited and mapped to the new DLS. Once these components were revised, they needed to be integrated into each path and evaluated by appropriate product owners. Concurrently, program rebranding took place and many of the travel flows needed to be revisited to include these new revisions.
Technical Challenges
Online travel booking is an extremely complex product. Multiple platforms, applications, and teams are involved in this process. Perhaps the biggest challenge is that developers need to tap into all the code and create their own audit to be able cross-reference their code with DLS react library. Therefore, in order to correctly consume the DLS, each component needed to be documented and hard-coded for each instance.
The Overall Migration Strategy
Research
Discussions between designers and developers to evaluate the efforts to create a Design Library.
Audit & Inventory
Review current designs development and take inventory. Create an audit of all the components.
Edit
Evaluate existing components & flows to keep, edit and/or replace.
Scope
Scope efforts and develop a timeline with designers and developers.

Library Audit
The design team had to create research around DSM and document all the components that had existed on the live site. Design and development teams collaborated to create an audit of the components. By doing this, the teams were able to consolidate, edit, and rename all components from both parties and have one source of truth in a centralized location.
Mapping Components
The design team went through an extensive exercise to ensure each individual Travel component from Travel Design System Management (DSM) had a matching component on the American Express Design Language System side.
The Travel Branding
Alignment Cycle
1. Review the current strategy and documents with teams
2. Collaborate with Product owners & evaluate current designs
3. Provide Project Feedback & Updates
4. Approve the project to be release into the travel site
Exception Rules
As the teams began the migration process Program rebranding also had began. A separate branding audit was done. The design team along with product owners created site-wide mapping exercise with exceptions rules around the new branding.
Scope Of Work
Together with the development team, we dissected the efforts into 19 phases, with certain phases taking multiple sprints to complete.
The teams collaborated in a true agile manner, with code releases every other week.
Outcome and Goals
Speed
Increase design and development velocity to accelerate deliverable timelines
Collaboration
Open channels of communications across teams
to be fully in sync
Scale
Faster deliverables means being able to scale up and becoming a competitive leader in the travel industry
Consistency
One centralized place means less time trying to connect the dots and more time making meaningful products